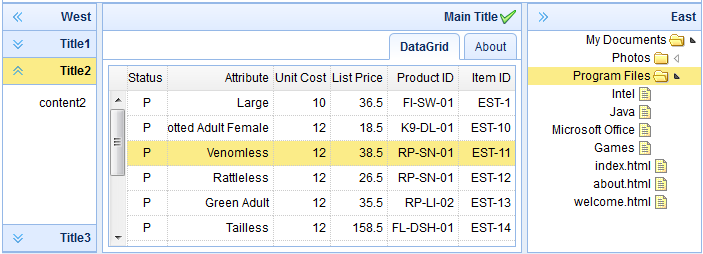
jQuery EasyUI 扩展 - RTL 支持(RTL support)
 jQuery EasyUI 扩展
jQuery EasyUI 扩展
包含 RTL 文件
如需启用 RTL 功能,则要包含 'easyui-rtl.css' 和 'easyui-rtl.js' 文件。
<link rel="stylesheet" type="text/css" href="http:///try/jeasyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="easyui-rtl.css"> <script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script> <script type="text/javascript" src="http:///try/jeasyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="easyui-rtl.js"></script>
添加 RTL 属性
请记得向 <body> 标签添加带有 'rtl' 值的 'dir' 属性。
<body dir="rtl"> <div class="easyui-accordion" data-options="fit:true,border:false"> <div title="Title1" style="padding:10px;"> content1 </div> <div title="Title2" data-options="selected:true" style="padding:10px;"> content2 </div> <div title="Title3" style="padding:10px"> content3 </div> </div> </body>
下载 jQuery EasyUI 实例
 jQuery EasyUI 扩展其他扩展
jQuery EasyUI 扩展其他扩展